無料ダウンロード download属性 327417
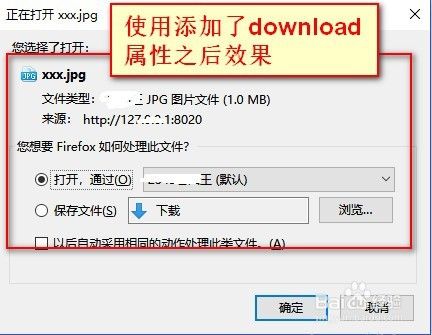
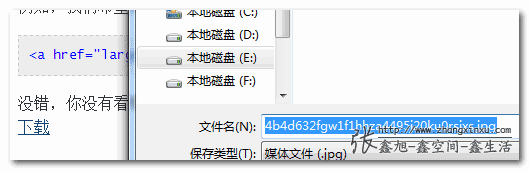
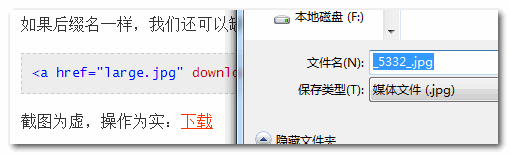
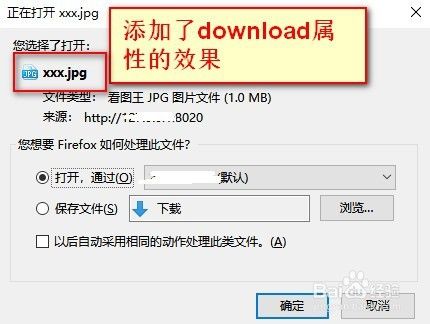
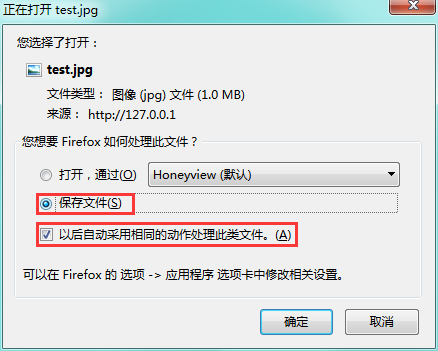
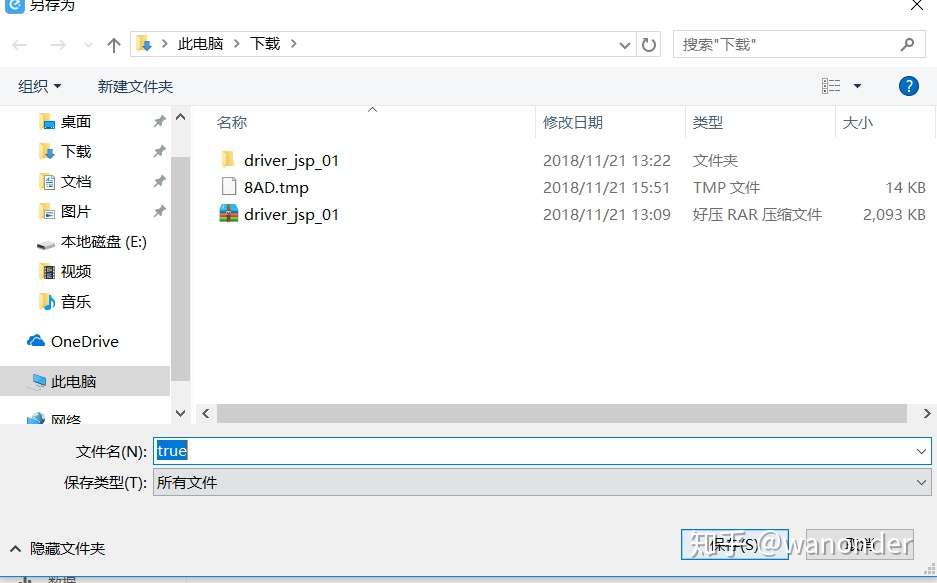
Download Sublime Text 4 has been released, and contains significant improvements over this version Sublime Text may be downloaded and evaluated for free, however a license must be purchased for continued use There is currently no enforced time limit for the evaluationそこでdownload属性を使うことを考えてはどうだろう。 Download属性を使う download属性はHTML5スペックの一つでリンクを遷移リンクではなく、ダウンロードリンクとして扱うよう示している。 またdownload属性はダウンロード時のファイル名も変更できる。方法/步骤 3添加了download属性之后,a标签点击之后,下载的文件名就是download所命名的文件名。 5不加download属性的时,a标签点击之后浏览器是直接打开图片进行预览 效果 6使用添加了download属性之后效果,a标签点击之后,浏览器会强制进行文件下载,下载的
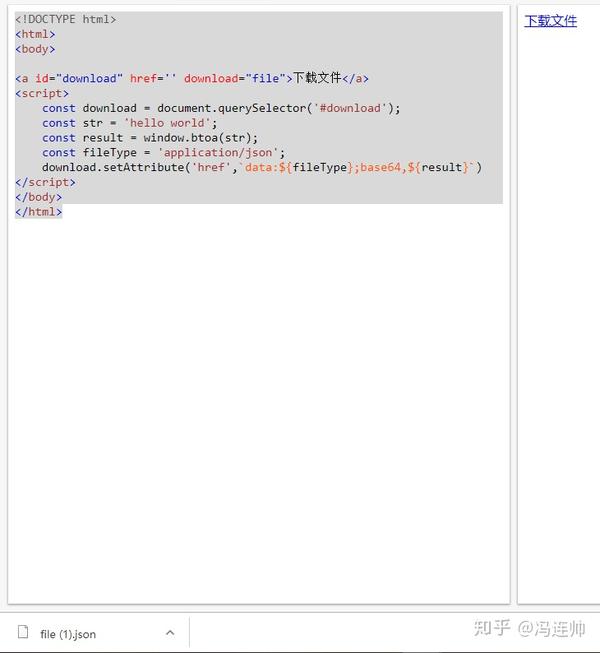
Js 下载文件并重命名 掘金
Download属性
Download属性-W3School TIY Editor W3School 在线教程;Download 属性规定被下载的超链接目标。 在 <a>




下载组件 Adobe Experience Manager
Htmlのdownload属性でドはまりしたお話 割とマジで足掛け1か月くらい悩み続けてました。。。 download属性? 全然知らなかったんですが、aタグにはdownload属性があり、ファイルのダウンロードの際にdownload属性を参照してファイル名がつくみたいです。Is a JavaScript runtime built on Chrome's V8 JavaScript engine Latest LTS Version (includes npm ) Download the Nodejs source code or a prebuilt installer for your platform, and start developing todayApache Kafka A Distributed Streaming Platform Download 281 is the latest release The current stable version is 281
Href和download是我们下载文件所需要的两个属性: href:是指这个超链接指向的url地址; download:该属性是HTML5新增的属性,此属性是让我们的浏览器下载URL而不是跳转到URL所指向的内容,所以若我们需要下载文件到本地,需要设置这个属性值。 下载一张图片 1A タグの download 属性とは? HTML5 では a 要素 (アンカー要素、アンカータグ、a タグ) に download 属性が追加されました。 a タグでは、他のページへのリンクを設定して、クリックすることによって、そのページへナビゲートされる (移動する) というのが基本動作です。简写属性,用于用于设置所有borderimage *属性的速记属性 borderimageoutset 规定边框图像超过边框盒的量 borderimagerepeat 属性规定图像边框是否应该被重复 (repeated)、拉伸 (stretched)或铺满 (rounded) borderimageslice 规定图像边框的向内偏移 borderimagesource 规
Download属性 リンク先ファイルのダウンロード a要素 のdownload属性はハイパーリンクを、リンク先ファイルをダウンロードする仕様に変更する属性です。 基本的に、JavaScriptなどで作成したBlobや、インラインのData URI、同じオリジンの元にあるResolved issue 31 Headless mode download from new tab Resolved issue 3234 Confirm semicolon found before substring Resolved issue 3240 ExecuteGetElementRect does not check returned status from GET_SIZE Resolved issue 3331 The get_cookies() method is returning 'expiry' keys of type double, but should be int64 in w3c modeVisual Studio Code is free and available on your favorite platform Linux, macOS, and Windows Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications




Html A Download 属性 点击链接来下载图片




超链接a的download属性实现文件下载功能 Ada Blog 博客园
标签中指定。 属性同样可以指定下载文件的名称。 文件名称没有限定值,浏览器会自动在文件名称末尾添加该下载文件的后缀 (img, pdf,该元素的属性包含全局属性 (enUS)。 download HTML5 此属性指示浏览器下载 URL 而不是导航到它,因此将提示用户将其保存为本地文件。如果属性有一个值,那么此值将在下载保存过程中作为预填充的文件名(如果用户需要,仍然可以更改文件名)。标签中添加 download 属性,就能很简单地实现下载操作。 download 是 HTML5 中 <a>




前端下载文件简易方法 兼容ie Sunshineting2的博客 Csdn博客 Ie下载文件代码




Vue中如何下载excel流文件及设置下载文件名 云海天教程
Download the compressed, production jQuery Migrate 141 Download the uncompressed, development jQuery Migrate 141 The second version helps you update code to run on jQuery 30 or higher, once you have used Migrate 1x and upgraded to jQuery 19 or higher Download the compressed, production jQuery Migrate 332Download Linux Below you'll find links that lead directly to the download page of 25 popular Linux distributions Ubuntu CentOS Debian Fedora Slackware Mint XubuntuDownload Visual Studio IDE or VS Code for free Try out Visual Studio Professional or Enterprise editions on Windows, Mac




属性与生活free Download Igggames



使用了html A 标签中的download 属性 却出现了意外 By Deathghost
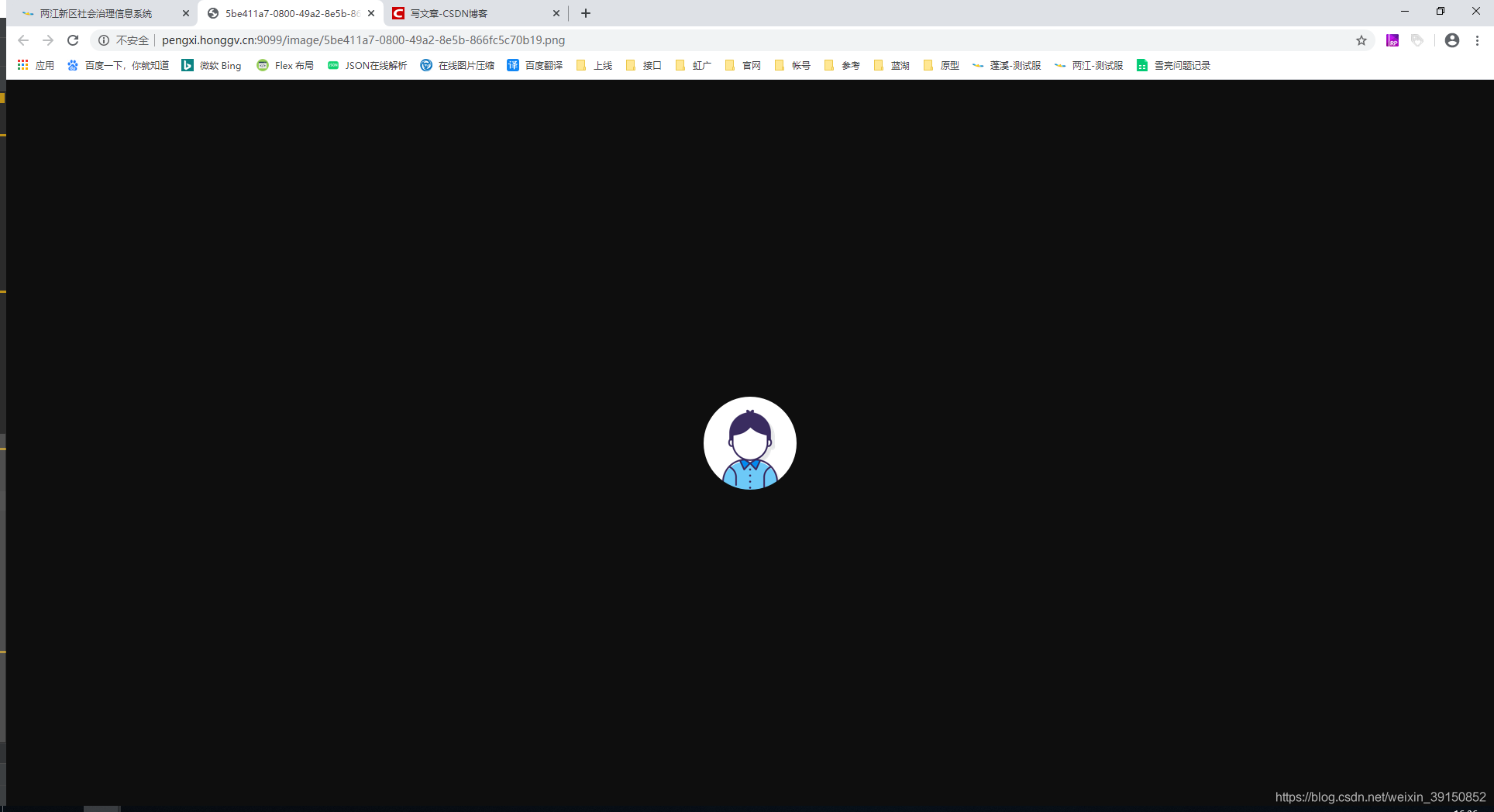
标签中必须设置 href 属性。 该属性也可以设置一个值来规定下载文件的名称。 所允许的值没有限制,浏览器将自动检测正确的文件扩展名并添加到文件 (img, pdf, txt, html, 等等)。标签通过 href 实现链接跳转,如果只想下载文件而不是跳转预览,最好的方式是在 <a>A链接href属性的地址必须是和你前端js非跨域的地址,如果引用的是第三方的网站或者是前后端分离的项目,download就会不起作用。 此处 a 标签的 href 应为该图片的 blob 数据。 通过 ajax 或者 fetch 之类请求图片的链接,设置其返回的数据类型,拿到blob数据。 我




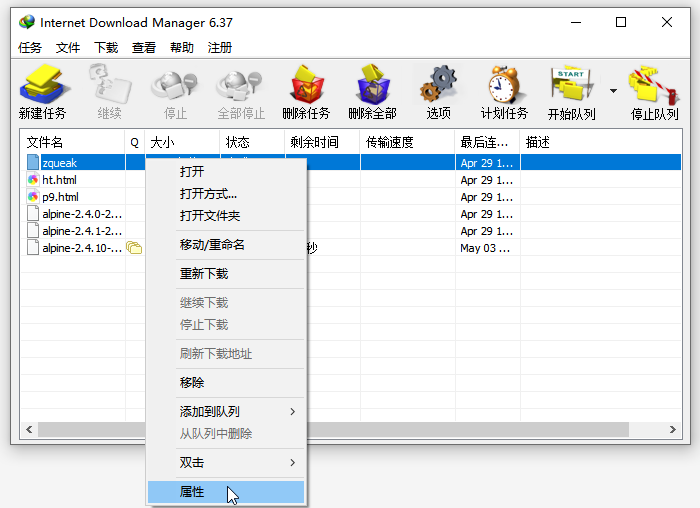
如何查看idm下载文件的属性 简书




浅析html5 中的download 属性 知乎
Download 属性,规定被下载的超链接目标。 download 属性也可以设置一个值来规定下载文件的名称。所允许的值没有限制,浏览器将自动检测正确的文件扩展名并添加到文件 (img, pdf, txt, html, 等等)。#HTML #WebブラウザのJavaScript 引用元 アンカー要素 HTML HyperText Markup Language MDN https//developermozillaorg/ja/docs/Web/HTML/Element/a#Agree and Start Free Download By downloading Java you acknowledge that you have read and accepted the terms of the Oracle Technology Network License Agreement for Oracle Java SE When your Java installation completes, you may need to restart your browser (close all browser windows and reopen) to enable the Java installation




A标签 Download download A标签的download属性



Html 第447天使用a标签的download属性下载文件会有跨域问题吗 如何解决 Issue 2604 Haizlin Fe Interview Github
检测当前浏览器是否支持download属性: let canSupportDownload = 'download' in documentcreateElement('a');The download attribute also triggers a force download, something that I used to do on the server side with PHP This attribute is extremely useful in cases where generated files are in use the file name on the server side needs to be incredibly unique, but the download attribute allows the file name to be meaningful to userSource Code Readonly Mercurial repositories code http//hgnginxorg/nginx site http//hgnginxorg/nginxorg Trac source browser PreBuilt Packages Linux




属性与生活3 For Android Apk Download




Mp3属性修改器下载 Mp3属性修改器官方版下载 电脑版 华军软件园
在html 中 a 链接有 download 这样一个属性它有什么用呢?!我们在页面中提供下载的时候,都需要去配置一些服务端的东西,比如指定zip文件就通知浏览器下载这个文件。但是,比如 jpg这样的图片文件,如何使它变成下载呢?浏览器可以直接打开访问这个文件的呀。Download 属性介绍 常规的 <a>Download属性 リンク先ファイルのダウンロード area要素のdownload属性はハイパーリンクを、リンク先ファイルをダウンロードする仕様に変更する属性です。 仕組みはa要素のdownload属性と同じですが、サポート状況が違う点にご注意下さい。 概要 要素 area要素




下载组件 Adobe Experience Manager




直ぐに試せる Html5 Download 属性を使う
Shopping Bag Search SupportDownloads Notepad 814 release Notepad 813 release Notepad 812 release Notepad 811 release Notepad 81 release注 download は同一オリジンの URL と、 blob、 data の各スキームでのみ動作します。;




A标签的属性有哪些 Html中文网




在smart View Mac 和浏览器 中添加属性维成员
Download Ubuntu desktop, Ubuntu Server, Ubuntu for Raspberry Pi and IoT devices, Ubuntu Core and all the Ubuntu flavours Ubuntu is an opensource software platform that runs everywhere from the PC to the server and the cloudDefinition and Usage The download attribute specifies that the target (the file specified in the href attribute) will be downloaded when a user clicks on the hyperlink The optional value of the download attribute will be the new name of the file after it is downloaded There are no restrictions on allowed values, and the browser will automatically detect the correct file extension and add使用"Download"属性 download属性是html5规范的一部分,它表现为一个下载链接,而不是一个导航的链接。 download属性也允许你去重命名一个需要下载的文件。 比如,一个文件存放在服务器上,如果这个文件是自动生成的,一般来说它被都命名为一个系统的数字



前端下载文件的方式及跨域下载 布布扣移动版 M Bubuko Com




A标签download属性不起作用 或者下载的图片无法查看 程序员资料
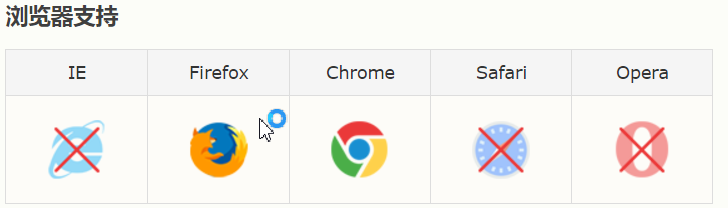
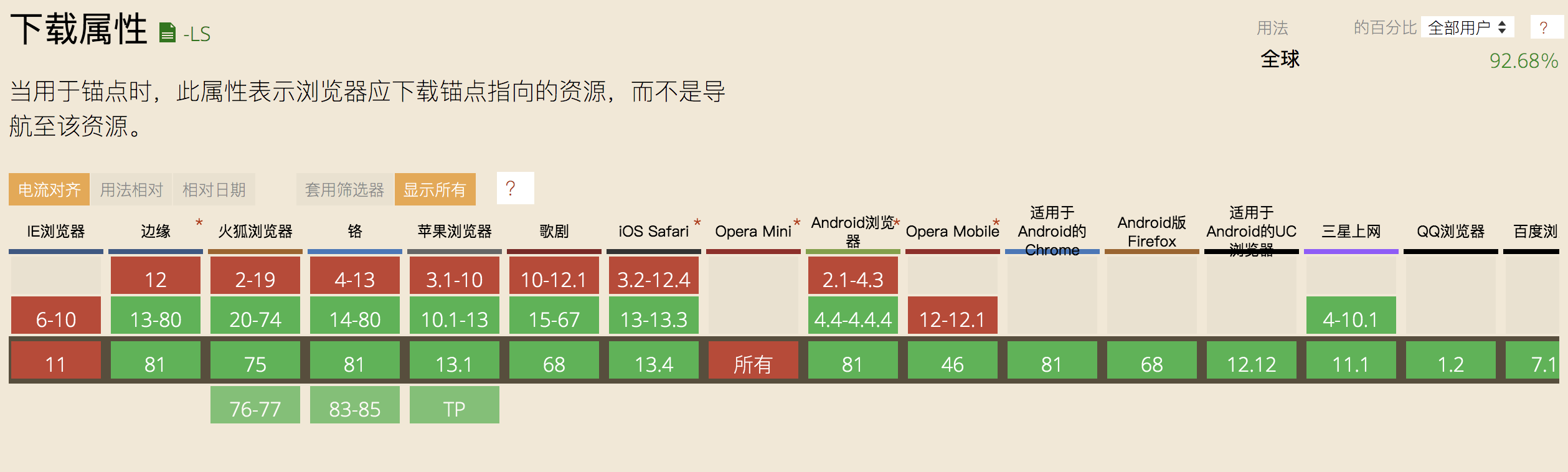
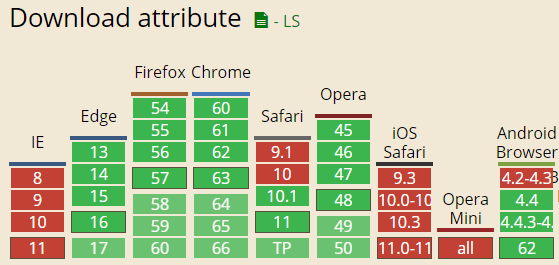
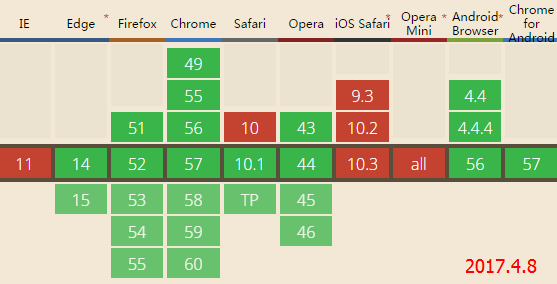
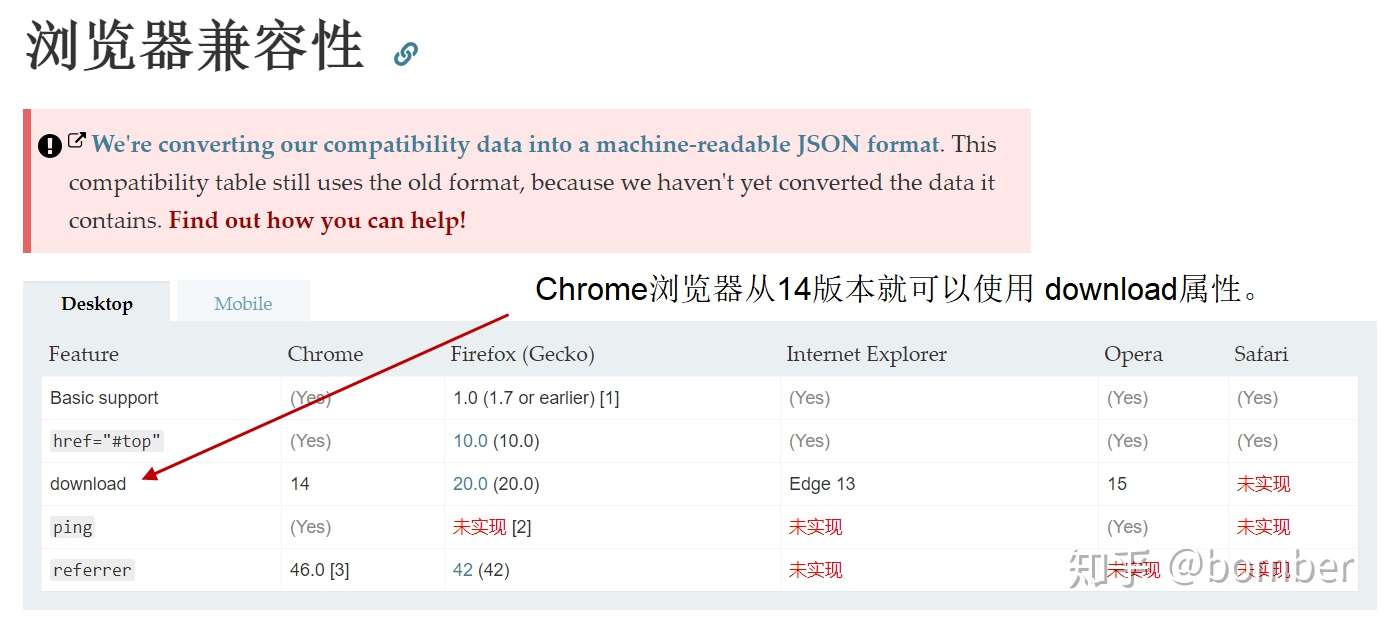
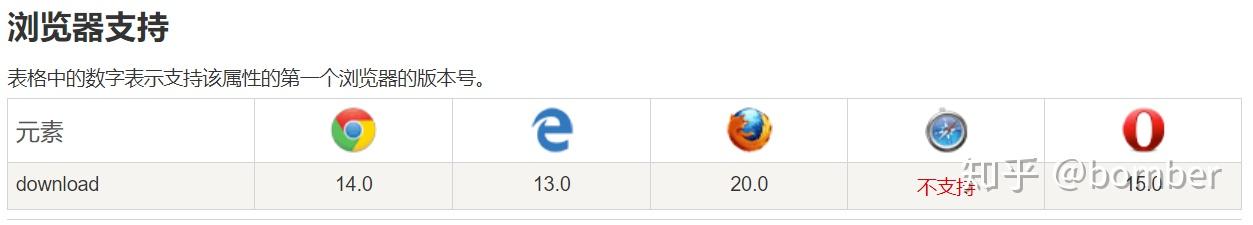
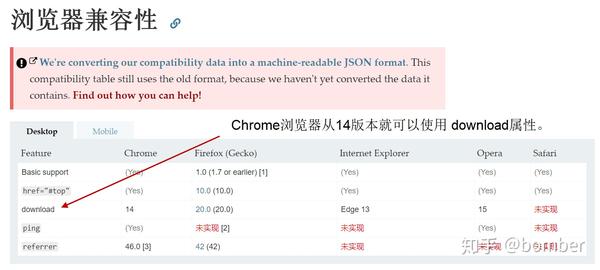
如果缺少 download 属性,点击 download 会直接变成预览图片,当添加 download 属性后则会触发图片的下载。 目前 download 属性的兼容性如caniuse 中所展示的: 可以以看到,大部分主流的浏览器基本都已经支持 download 属性,而 IE 的表现一如既往的感人,目前许多 Window 系统仍然在使用 IE ,这也是许多Download 属性定义了下载链接的地址。 href 属性必须在 <a>Installing manually Step 1 Download the latest Gradle distribution The current Gradle release is version 72, released on The distribution zip file comes in two flavors Binaryonly Complete, with docs and sources If in doubt, choose the




A标签里面不加download属性会下载下来的东西是什么 Segmentfault 思否




了解html Html5中的download属性 张鑫旭 鑫空间 鑫生活
ContentDisposition ヘッダーが download とは異なる情報を持っていた場合、動作結果は様々です。 ヘッダーが filename を指定した場合、そちらが download 属性で指定されたファイル名より優先されます。Download TeamViewer now to connect to remote desktops, provide remote support and collaborate with online meetings and video conferencingGlobal Nav Open Menu Global Nav Close Menu;




A中的标签download属性 你知道吗 Codingnoob Csdn博客




Idm里如何导出任务下载链接




A标签实现文件下载 Calamus 博客园




A标签的download属性 和 被转成了 Segmentfault 思否




Correlation Between Various Attributes And Disease Attributes 表2 Download Scientific Diagram




A中的标签download属性 你知道吗 Codingnoob Csdn博客




多种方式实现前端图片下载 掘金




A标签download属性 依赖 赖的博客 Csdn博客 A标签的download




Mp3属性修改器下载 Mp3属性修改器官方版下载 电脑版 华军软件园



前端javascript 实现文件下载 前端开发 Jquery特效 全栈开发 Vue开发



Javascript实战 前端各种文件下载功能的实现 许昌鲤鱼it软件开发编程教育 Iframe




Html Download属性使用方法详解 百度经验




H5实现下载 一 H5页面如何下载图片 文本等 坤嬷嬷 博客园




了解html Html5中的download属性 张鑫旭 鑫空间 鑫生活




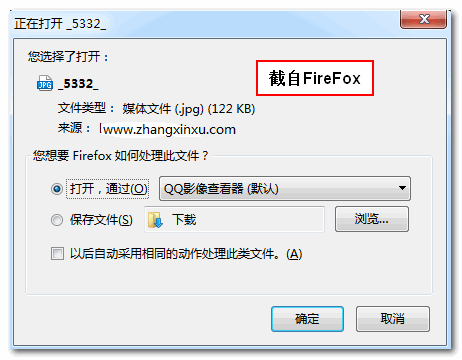
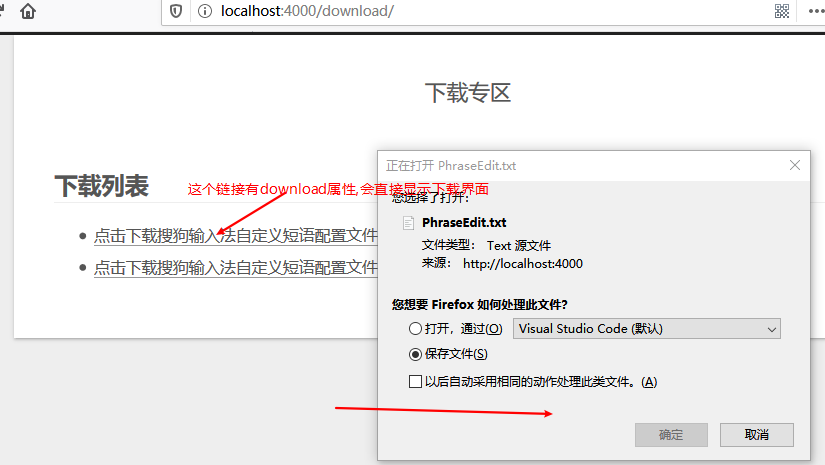
火狐浏览器下a链接的download属性下载失败 Segmentfault 思否




属性与生活free Download Igggames




浅析html5 中的download 属性 饿了么前端 Mdeditor




了解html Html5中的download属性 张鑫旭 鑫空间 鑫生活




Chrome 86 新功能解读




使用a标签的download属性让浏览器下载文件 Saber酱的抱枕




A标签已设置download属性 为什么还是跳转新页面打开而不是下载 H5w3




Html Html5中的download属性 半夏微澜ぺ 博客园




Vue中的a标签如何设置下载 Segmentfault 思否



关于 A 标签的download属性 简书



关于 A 标签的download属性 简书




Html A Download属性用法及代码示例 纯净天空




浅析html5 中的download 属性 知乎




Markdown下载链接 蓝蓝博客




Ie不兼容a标签的download属性 简书




属性与生活3 For Android Apk Download




Anchors Href Download



使用a 标签的download 属性实现导出下载 Li Xueli Blog




使用a标签下载 Txt文件 而不是直接打开 奔跑的痕迹的博客 Csdn博客




A标签下载oss文件 Download属性修改文件名称无效 编程乐园




A标签的download属性介绍 知乎




我的属性游戏下载 我的属性人类属性测试器下载v1 0 5 Pchome下载中心




了解html Html5中的download属性 张鑫旭 鑫空间 鑫生活




Markdown下载链接 蓝蓝博客



Html A 标签download 属性xinbiancheng Cn 新编程




Download使用浅析 Segmentfault 思否




A标签下载oss文件 Download属性修改文件名称无效 编程乐园




属性与生活3 For Android Apk Download




A标签的download属性简介 简书




了解html Html5中的download属性 张鑫旭 鑫空间 鑫生活




調査対象者の基本属性および Proqol Jn 得点 Download Table




Html Download属性使用方法详解 百度经验




最新 亚马逊宣布 再增100 种产品类型和属性 卖家还需警惕为妙 Shopee Lazada Facebook 东南亚cod二类电商tiktok东南亚卖家导航栏dny001 Com




17 11 25 A标签中的download属性详解 Kk Yanwu的博客 Csdn博客 A标签download




Classification Of Three Properties 表4 三种属性影响分级 Download Scientific Diagram




属性与生活3 For Android Apk Download



Js 下载文件并重命名 掘金




Variable Attributes And Missing Situation 表2 变量属性与缺失情况 Download Scientific Diagram




使用a标签的download属性让浏览器下载文件 Saber酱的抱枕




如何更改边缘下载文件夹的默认位置 如何




浅析html5 中的download 属性 知乎




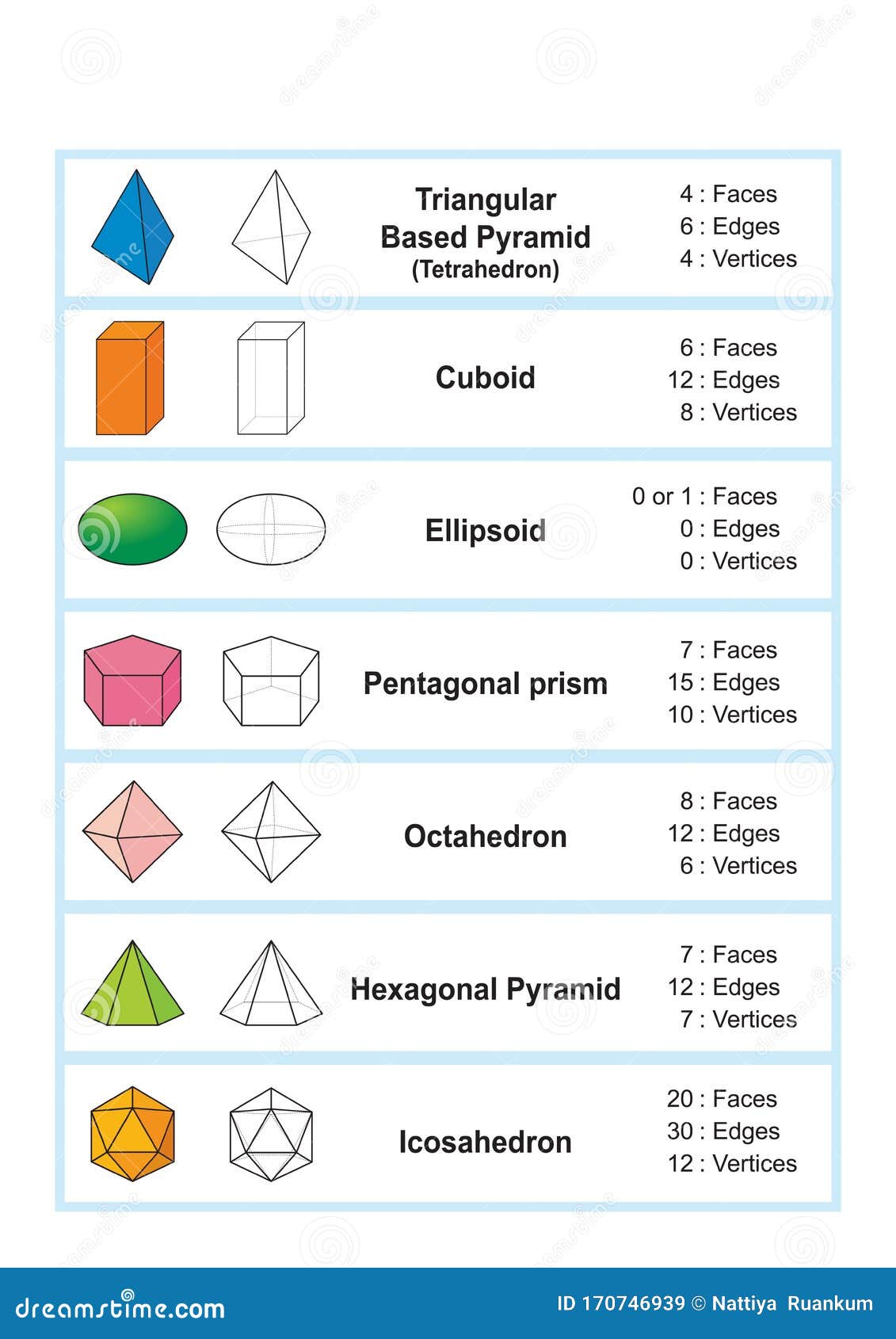
3d形状的属性几何形状3d 向量例证 插画包括有例证 抽象 科学 什么 属性 图标 数学



这应该是你见过的最全前端下载总结 掘金




直ぐに試せる Html5 Download 属性を使う




利用html Html5中的download属性来实现数据csv文件导出 简书




Tourist Population Attribute Characteristics 表 2 旅游者人口属性特征 Download Scientific Diagram




我的属性人类属性测试器下载 我的属性人类属性测试器手机版下载v1 0 5 Pchome下载中心




Ionic1 使用a标签的download下载属性在app上没反应 Segmentfault 思否



了解html Html5中的download属性 张鑫旭 鑫空间 鑫生活




A标签的download属性介绍 知乎




Html A标签download属性失效原因 Mr 庄的博客 Csdn博客 A标签download不生效




记录你可能不知道的html特性




属性与生活free Download Igggames




直ぐに試せる Html5 Download 属性を使う




Chrome增强安全属性使其更容易发现可疑下载和扩展 站长之家




你不知道的html 1 Meter 标签 Meter 标签可以用来表示已知范围的数值 例如 Meter Min 0 Max 500 Value 350 Meter 在chrome 上会显示为 Meter Required 属性 有的时候react Vue Antd 等框架和库用的多了 对原生的html 标签反而




Html Download属性 搜狗搜索




关于a标签添加了download属性下载文件失败的问题 Roll被人使用了的博客 程序员宅基地 A标签下载文件失败 程序员宅基地




Html中 A 标签download属性如何使用 Web开发 亿速云




A标签 Js 下载文件 码农家园




Html Download属性使用方法详解 百度经验




如何将后台返回的二进制数据流转换为想要的word Doc 或者xsls文件 尚码园




Javascript实战002 前端各种文件下载功能的实现 每日头条



Html5里download属性 Web骇客




A标签的download属性介绍 知乎




Html Download属性使用方法详解 百度经验


コメント
コメントを投稿